Other topics for further study
Other topics for further study 

JavaScript
JavaScript is a way of doing dynamic stuff in the user's browser. Don't confuse this with dynamic stuff done on the server using Perl, ASP or PHP which returns perfectly normal HTML for the browser to display. Also don't confuse it with Java — they're totally different and the similarity of names was just a marketing ploy.Here's a simple and useful bit of JavaScript to encourage you:<input type="button" value="Back" onclick="history.back()">This displays a “Back” button and when the user clicks it he goes back to the previous page, just like using the browser's Back button. The actual JavaScript code is just history.back() which seems innocent enough. On the other hand, if you look at the source of a page from an airline reservation system you may see enormous chunks of JavaScript at the start of the page. JavaScript is a proper programming language, and you can do all sorts of amazing things with it, but it's beyond the scope of this course.
Once your JavaScript gets beyond a few characters you'll probably want to write it as a separate subroutine which you then call from your HTML code, or as a chunk at the start of the page which will be executed as the page is interpreted. And when it gets even bigger you'll want to write it in a separate page which is then linked to by your HTML, just like a CSS page. I'm not going into this in any depth, but here's an example:<script>This comes from my website in the days when I was using frames, though the ShowHome subroutine was actually in a separate file and only the ShowHome("display") appeared in the HTML page. It says that if the parent of the current page is not called colin.htm (in other words if the page is not in a frame with my main navigation panel above it), display an icon which when clicked will reload the frameset so that it now is in a frame. So if someone had reached one of my pages from a search engine they could click on the “Home” icon to get access to the rest of my site.
function ShowHome(Page){
if (parent.location.pathname.toUpperCase().indexOf("COLIN.HTM")==-1)
document.write(
'<span style="Float: Left"><a href="https://colinhume.com/colin.htm?Page=' + Page +
'.htm" target="_top"><img src="images/Home.gif" alt="Click for Home Page"
width="36" height="24" border="0" \/><\/a> </\span>');
}
ShowHome("display")
</script>
As with HTML, you will find that IE will let you get away with things that other browsers won't. I spent a long time struggling to get something working with Firefox because IE allows you to refer to the Id of an HTML element as a variable (and so does Chrome) but Firefox doesn't. I had HTML elements such as:<img id="Next" src="images/Next.gif" onclick="ShowNext()" alt="Next image">For each of those items I had to add a line such asvar Next = document.getElementById("Next")
You will find a good JavaScript tutorial at howtocreate.
Of course it's possible that users have JavaScript disabled, in which case your code needs to “degrade gracefully” — if your entire menu system is built in JavaScript it means that people whose browsers don't support it or have it switched off will have no way of navigating your site. So try your site with JavaScript disabled. The page enable-javascript.com tells you how to do so for many browsers.![]()
Menus and Frames 
Various things have been introduced into HTML and acclaimed as wonderful — and then some time later people decide that they really aren't that good and shouldn't be used. It happened with Tables and with scrolling banners. Another example is Frames.Once you've created your menu, which you want to be displayed whichever page you're viewing, where do you put it? The obvious answer is to put it in a frame. For instance, here's a cut-down version of what my website used for many years:
colin.htm<html>colinind.htm
<head>
<title>Colin Hume's Web Site</title>
<meta name="Keywords" content="Colin Hume, Colin Hulme, dance">
</head>
<frameset rows="72,*">
<frame src="colinind.htm" />
<frame name="Details" src="select.htm" />
<noframes>
<body>
<a href="cintro.htm">Introduction</a>
<p /><a href="cbooks.htm">Books</a>
<p /><a href="work.htm">Programming</a>
</body>
</noframes>
</frameset>
</html><html>select.htm
<head>
<title>Colin Index</title>
<style>
Body {Font-family: Arial; Font-Size: 85%}
a:link, a:visited {text-decoration: none; color: black; background-color: silver;
font-size: 75%; height: 20px; display: table-cell; float: left; border-style: solid;
border-width: 1px; border-left-color: white; border-top-color: white;
padding-top: 2px; margin-left: 12px; margin-top: 4px}
a:hover {text-decoration: none; background-color: #E6AAEC}
</style>
</head>
<body bgcolor="#600080" link="White" vlink="Yellow" alink="Aqua">
<div style="Position:Absolute; Left: 8px; Top: 8px"><img src="images/logo.gif"
alt="Colin Hume" title="Colin Hume"
width="328" height="49" /> </div>
<div style="Position:Absolute; Left: 352px; Top: 4px">
<a href="cintro.htm" target="Details"> Introduction </a>
<a href="cbooks.htm" target="Details"> Books </a>
<a href="work.htm" target="Details"> Programming </a>
</div>
</body>
</html><html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">colin.htm is the top-level page of the website, called from index.htm. It splits the page into two frames, both with full width. The upper frame is 72 pixels high and always contains colinind.htm, so it doesn't need a name. The Style section means that each link is displayed as a Windows-type button (Windows 98, not Windows XP). The lower frame uses the rest of the screen and initially contains select.htm which immediately jumps to cintro.htm provided JavaScript is enabled. If you click a link in the upper frame, the target="Details" attribute means the specified page replaces the page in the lower frame, while the menu continues to be displayed in the top frame. The real site also had a “Full-screen” button which removes the frames and just displays the page which was in the lower frame, but that's not necessary in this example.
<head>
<title>No JavaScript</title>
<link href="style.css" rel="stylesheet" />
<script src="edecrypt.js"></script>
</head>
<body>
<script>
location.replace("cintro.htm");
</script>
If this page continues to be displayed, your browser does not
support JavaScript, or JavaScript has been disabled.
</body>
</html>
In a link you can add the attribute target="_top" which means the new page will be displayed as the top-level page, filling the whole window — so you'll lose your menu. You might want to do this for links to external websites. Don't forget the underline, and be aware that the value is case-sensitive — it won't work if you say "_Top". For instance, in my Home page I hadYou may find me appearing at <a href="http://www.halswaymanor.org.uk"So it works, but it has disadvantages. I'm assuming that 72 pixels is enough height to show all the menu buttons — I actually had eight rather than the three I've shown in the example. And on my machine with full-screen display and 1024 x 768 pixels resolution there's lots of room; at the time I was using 800 x 600 and it still all fitted. But other people's machines are set up differently! Originally I had specified Scrolling=No for the upper frame because I could then use fewer than 72 pixels. But then people whose setup caused the top frame to overflow onto another line had no way to scroll down, so they couldn't click the last few menu buttons! Also it would be nice to get rid of the horizontal bar between the two frames. And probably it would be better for the menu to scroll off the top of the screen as you scroll down a long page.
target="_top">Halsway Manor</a>,
<a href="http://www.folkcamps.co.uk" target="_top">Folk Camps</a>, etc.
Frames are much rarer than they used to be, and are obsolete in HTML5. For an article on why they're often a bad thing, see yourhtmlsource.
If you want to see what my site looked like with frames see the archived copy from The Wayback Machine (though actually it didn't look quite like this — the buttons were better).
The alternative to frames is to include the menu in every page. This sounds like hard work and could be error-prone — when you add or change items you're likely to update the menu in some pages and forget some others. But there are ways round this.
- Dreamweaver has a feature called Libraries. A Library is a small file (containing a menu for instance) which is referred to in all your web pages. The text of the menu is physically within each webpage, surrounded by special markers which identify it. When you update the menu you just run a command which scans through all the pages and replaces the old code by the new code. It's like a static version of Server-Side-Include. WebEdit has the same feature, so you can use it to update the menu structure of a site created by Dreamwaver, and I expect other editors do too.
- WebEdit has a much simpler approach with Web | Update menu which I've already covered.
- You might be able to use the real thing: Server-Side-Includes. Before explaining these, let me mention two other possibilities.
- Dynamically generating all web pages as they are loaded. I do this on sites where the main pages are dynamically generated anyway. Using the ASP language I pull in the menu structure and output it as part of the page I'm sending to the user. This may involve the server doing more work than is really necessary.
- Dynamically generating all web pages when you need to. Using a server-side language such as ASP or Perl you could recreate all your pages when you changed the menu. This has the same effect as using a Dreamweaver Library, but doesn't depend on your editor having such a feature — instead you code it yourself! I did this for several pages on the original Settlement web site — when someone updates the database of events, the pages which refer to events are regenerated. Most people would think this is being too clever by half.
Server-Side Includes 
Any normal programming language has the concept of a subroutine — a piece of code which does a particular job and is called from a number of places within your code. For instance, you might have a subroutine which displays an error message in large text, white on a red background, and then a [Back] button so that the user can go back and correct his wrong input. Every time you find an error you call this subroutine. You can do the same thing with web pages. Suppose you put your menu into a separate file called Menu.inc (the file extension can be htm or anything you like). You can tell the server to include this by putting a #include command at the appropriate point in your webpage. For instance,<HTML>
<Head>
<Title>Contact us</Title>
</Head>
<Body>
<!--#include file="Menu.inc" -->
<Div Id=Text>
Text Text Text Text
</Div>
</Body>
</HTML>Menu.inc<Menu>
<Li><A Href="/"><Img Src="images/Home.gif" ..></A></Li>
<Li><A Href="whatwedo.htm"><Img Src="images/What.gif" ..></A></Li>
</Menu>But there are some catches. The server must be configured to process SSI — some aren't. The configuration involves specifying what file extensions can contain a server-side include: the standard is .SHTML. So your web pages probably need an extension of .SHTML rather than .HTML or .HTM, to tell the server to scan through the file for SSI rather than just sending it out. This means that SSI involves the server in more work, but it's transparent to the user except that he might guess from the extension that you are using SSI — by the time he sees the page, the menu has been inserted into it at the appropriate point.My view is that I rarely update my menu structure, and if I do I have a mechanism for updating all the web pages using WebEdit, so I'll stick with straight HTML files.![]()
Tell it like it is! 
When I ran one of my pages through the Accessibility Valet Report at http://valet.webthing.com/access/url.html (which no longer exists) it said of various items, “Is this a heading?” And several of them were, only I wasn't saying so. I had <Div Class=H>Advice to Dancers</Div> and in my CSS I had a class .H {Font-Family: Verdana, Sans-serif; Color: #9000A0; Line-height: 100%; Font-Weight: Bold; Vertical-align: Middle}which was clearly intended to be a header. So I switched from <Div Class=H> to <H2> and changed the CSS to H1, H2, H3, H4, H5, H6 {Font-Family: Verdana, Sans-serif; Color: #9000A0; Line-height: 100%; Vertical-align: Middle}and didn't then need the Bold attribute because headings are bold anyway. “So what?” you may say, “It comes out the same”. Yes, on your browser. But a blind person uses a browser which speaks to him, and he wants to know what are headings and what are text. I'm no expert on accessibility, but it says on the website that companies have been sued because their sites could not be read by a blind person, and I'm not risking that! Another point is that it's not only browsers that read websites. Search engines such as Google have “webbots” which are permanently crawling through the web, following all the links and reporting what they find. They will make a distinction between headings and text, and it might affect where your page comes in the list when people search on a particular keyword.Conversely don't use <H1> if it's not a heading. If your H1 CSS says that it's large, centred and red, and you want large centred red text in lots of other places, don't do the quick thing and use H1. All you need is H1, .Announce { .. and now you can say <Class=Announce> instead of <H1>.
A good introduction to accessibility is archived at web.archive.
You can download a free screen reader from nvaccess.org and then hear what your website sounds like to a blind person — it may be a shock!![]()
Fixed-width designs 
If you look at many websites with your browser in full-screen mode you'll find that they are fixed width. There are blank columns down the left and right side (or maybe just the right side) and all the text is in a central column. (Sometimes the fixed width aspect is concealed by using background images.).Fixed-width designs are much easier to create, but I avoid them — I think the designer should deal with the problems rather than pass them on to the user! If the user has a big browser window much of it is being wasted. If he has a browser window smaller than the fixed width value he will have to scroll left and right while reading a paragraph of text, which is irritating.![]()
Columns 
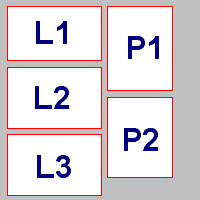
 If you search the web you'll find lots of articles telling you how to use CSS to produce 2- or 3-column format. It can get very complicated. Let's take one example. I was creating a page containing five photographs, three landscape and two portrait. I wanted to put the landscape photos in a column, and the portrait photos in another column to the right of that.
If you search the web you'll find lots of articles telling you how to use CSS to produce 2- or 3-column format. It can get very complicated. Let's take one example. I was creating a page containing five photographs, three landscape and two portrait. I wanted to put the landscape photos in a column, and the portrait photos in another column to the right of that.The first step is to put the landscape images in a Div called Column1 and the portrait images in a Div called Column2. Then in the Style section of the page I can specify that each has Position: Absolute and give Left and Top values. But this means I need to know how high the page area above the photos is — and that will change depending on the width of the user's browser area. So I need to put both of these inside another Div called Photos. But what Style do I give this? If I use Position: Absolute I'm back to the same problem. If I don't specify any Position it defaults to Position: Static and the two columns of photos jump out of the Div to the top of the page. What we need is Position: Relative which is defined as: “The element's normal document flow position is calculated as if the element had a 'position' value of 'static'. It is then offset from this position according to the 'top' and 'left' properties.” I'm not actually giving Top and Left values, so I'd expect it to act the same as Static — but it solves the problem on both IE and Firefox, and I'm a pragmatist! This is what I ended up with:---I have made the columns narrower than the images which go in them — they will overflow, which is fine. I've put a space (or a line-break) between each image and the next, to get a slight horizontal gap, and I've chosen the Column2 Left value to produce the same vertical gap. And I've specified a one pixel dark border round each photo.
<head>
<style>
#Photos {Position: Relative}
#Photos Img {Border: 1px solid #00552B}
#Column1 {Position: Absolute; Top: 0; Left: 0; Width: 300px}
#Column2 {Position: Absolute; Top: 0; Left: 346px; Width: 200px}
</style>
<title>Social Activities</title>
</head>
<body>
---
<div id="Photos">
<div id="Column1">
<img src="images/L1.jpg" width="340" .. />
<img src="images/L2.jpg" width="340"… />
<img src="images/L3.jpg" width="340" .. />
</div>
<div id="Column2"><img src="images/P1.jpg" width="255" .. />
<img src="images/P2.jpg" width="255" .. /></div>
</div>
</div>
---![]()
Deprecated HTML 
According to the Concise Oxford Dictionary, to deprecate is to express disapproval of, to deplore. So an HTML element (such as Font) which is deprecated (and I've just spelt that word wrong three times in a row, so it's obviously not one I normally use) is not just obsolete or archaic. There's a moral judgement implied by the word — it's bad! I don't accept this. Like most crusades it starts with reasonable ideas but some people go too far with it. For instance, I have a “Feedback” button at the bottom of most of my web pages, and I want it to be centred. So originally I used<center><a href="feedback.asp"><img src="Feedback.png" border="2"
alt="Feedback" title="Feedback" width="104" height="32" /></a></center>The Accessibility Valet Report says that the center tag is deprecated, so I decided to go upmarket and replace the <center> and </center> tags with <div align="center"> and </div>But then it told me that align was also deprecated. I'm trying to put layout into the HTML and I shouldn't — it should all be in CSS. What they would like to see is:<HEAD>I just don't see any advantage in this — so I went back to my original <center> tag! The HTML Validator doesn't object to it. (Since then I've removed the Feedback button when printing the page, so now I do have a separate Div for it!)
<TITLE> .. .. </TITLE>
<STYLE>
.Center {text-align: center}
</STYLE>
<BODY>
--------
<div class="Center"> .. .. </div>![]()
Font sizes 
You may create a menu down the left-hand side with a border and a background colour, and then position your menu items within this. You know that your longest menu item will fit nicely within this. And indeed if you use graphics for the menu items all will be well. But if you use text, two things can go wrong. First, the user's machine may not have the font you specify, so the browser will fall back to the next font in your list or some default font, and it's possible that 12-point in that font is larger than 12-point in the font you wanted. Second, the user may be running his screen at a high resolution and therefore has specified that all fonts should be enlarged. He can do this in Windows by right-clicking on an empty area of the desktop, then Settings, Advanced, Large size (120DPI). Suddenly all the text is 25% larger! Or the browser may allow several different font sizes. In IE you can click View, Text size, Larger (or Largest). In Firefox it's View, Text size, Increase/Decrease. It's not immediately obvious how this works — some text changes size and other text doesn't. I found that on the Letchworth Settlement site the menu items stayed the same in IE while the main text changed. In Firefox, everything changed. Two-word items grow until they hit the boundary and then split into two lines, which is fine, but eventually they overflow. It's tempting to argue that nobody would want the font size that big, but can you guarantee it?The way round this is to specify the size of the menu in ems rather than pixels. An em is a printer's measure — the width of a capital M in the specified font and font size — so as the text expands the box expands with it. Some people use ems for everything; some use it part of the time but go back to pixels for small sizes like a margin round a box. It's just trial and error getting the right values; start by assuming that 1 em is 11 point and then refine the layout.
There are other ways of specifying sizes, but all apart from ex are directly related to pixels; ems are the ones which vary with the font size. This does (presumably) mean that you have to specify the font size for the box rather than the individual text items, or an em size won't mean what you want it to mean. You can use various online programs to convert between pixels, ems and points.
Example…
They all look the same on my machine. If you're reading this as a web page, try changing font sizes.![]()
Removing Frames 
I decided to get rid of the frames from my website, but that was easier said than done. I had a top frame (which I'll refer to as the menu) containing a logo, two rows of buttons (or more, or less, depending on the size of the user's browser screen) and a “Full-screen” button which removed the top frame. The main frame (most of the screen) was the individual page, and if the menu wasn't there it started with a “Home” button. The purple background to the menu went completely to the top, left and right of the screen, as I had specified it as the colour for the body of the menu form.I started by just glueing the two together. This lost the purple background colour, and because the menu used absolute positioning it was taken out of the layout logic so the top of the main form was overlaid on it.
So I needed a Div to hold the menu, but I couldn't use Position:Absolute because of the overlaying, and if I defaulted to static positioning there was a margin round it. I went to my favourite CSS site — blooberry.com/indexdot/
So I need to specify that the whole page has no margin, and then put the margin back in the main part. Rather than introduce another Div around the whole thing, I specified this in the CSS for Body:Body {Position: Absolute; Left: 0; Top: 0}But in IE 6.0 this only moved the buttons down. In Firefox 1.5 the whole screen moved down (rather than up, as I had expected).
I moved things around, tried lots of ideas, got confused, and was very glad that WebEdit would reformat the code to indent the divs and tell me when there were non-matching ends! I scrapped the “Body” idea and introduced a new containing Div. But the background colour didn't extend to the right of the screen. I tried Right: 0 but this had no effect, nor did Right: Auto. And Right: 100% was considerably worse. I added Width: 100% and things widened slightly — I had now realised that the whole page was subject to this width limit, not just the heading part.
Then I realised that in the stylesheet for Body I had Width: 96% because IE puts in a horizontal scroll-bar if you have a 100% full line of italic text — presumably leaning it over makes it wider than the screen size. (I've also tried Margin: 8px; Margin-right: 14px but it still doesn't always work.) I overrode that and thought I had at last got the full width. Not so — the background colour stretched to the right of my screen, but I now had a horizontal scroll-bar and there was still a white area on the right. But there's no italic text on my test page. What is causing the browsers to think that there's something on the right of my page which is invisible but needs a little extra width?
I was also finding that giving a Height to the Div containing the buttons meant that their Left value was now being acted on, which it wasn't before. Firefox was acting on it all the time. The buttons weren't wrapping to a new line on either, but I wasn't trying to deal with that problem yet! Of course I don't want to give a height for that Div — I want the height to be adjusted depending on how many rows the buttons wrap onto — but at least with a Height I can then add a background-color and see where the Div actually is.
When you get to this point in programmng, one of the standard approaches is to produce a temporary version of the code and then delete things one at a time until the problem (in this case the blank area on the right) disappears. I did that, and eventually got down to an entirely blank screen, still with a scroll-bar! Eventually I discovered that the problem was the width: 100% in the Body CSS. Because I was trying out new ideas I hadn't wanted to mess about with my style-sheet, and I had assumed that 100% was the default. In fact the default is width: auto and when I put this in the scroll-bar disappeared. I had also noticed that when I removed all the main part the purple background became narrower — it only went as far as the end of the last button. As far as IE was concerned, that was the width of the page — there wasn't anything else to give a background colour to. All right, most of my pages have a horizontal rule under the heading, and this by default fills the entire page width. Back to the other problems. I removed a couple of buttons so that they didn't overflow the right of the screen on Firefox. Now I had no scroll-bar on IE, but still one on Firefox — in fact the text of the main part seemed wider than the screen area. Well, I was planning on adding a margin round the main part anyway. So I changed it to <div style="Position: Relative; Left: 30px; Right: 30px">This was considerably worse! The text went even more to the right, and on IE you couldn't see the ends of the lines and there was no scroll-bar to allow you to do so. I tried width: 98% but that wasn't right either. Then I tried Margin: 10px which reduced the scroll-bar movement in Firefox to almost nothing but didn't help with IE.
The Firefox scroll-bar disappeared when I removed the Div containing the logo. This had Left: 8px but didn't specify Width, so I imagine it was using Width: Auto to get a full screen's width but then shifting it right by 8 pixels, hence the scroll-bar. In fact the Div doesn't need to be nearly as long as that, just enough to contain the logo, so I gave it a width of 340px. This shrank its width, as you would expect, but also increased its height (on both Firefox and IE). It was OK at 352, which is the Left value for the Div containing the buttons which comes immediately after it — even though IE appears to be taking no notice of that value!
So let's reassess the situation. I have a purple background going virtually all the way across the top of the screen in Firefox, and not quite so far in IE6 (It's OK in IE7, by the way). Its height seems to be picked up from the logo in the contained Div, but the logo has Left: 8px; Top: 8px; and therefore the logo goes down 8 pixels below the background. So I replaced those two by Padding: 4px and that increased the height of the purple background and positioned the logo nicely within it. So far so good. But I want the menu buttons to be on that background too.
Let me show you what I've got at this point. This is the code to the end of the menu. The pink and green are just there so that I can see the various Divs, and once it was all working I would put most of it into the style-sheet, but it's easier to work on it using style information within the Divs themselves. In fact I can't see any green background with the following code:<div style="Position: Absolute; Left: 0; Top: 0; Width: auto; background-color: pink">If I specify height: 40px for the buttons Div, the purple background does come down low enough to surround them (and I see my temporary green background). But the whole point is that I don't know how far down the background needs to go — that's fine if the buttons will all fit on one line, but I can't tell that. I also get back the scroll-bar in Firefox because the green Div goes a long way to the right. Changing Left: 352px to Padding-left: 352px fixes that, and I decided to do the same with Top. I can take out the green background and see that the purple really does come below the buttons — but if I take out the height it doesn't.
<div style="Position:Static; Background-color: #600080">
<div style="Position: Relative; Padding: 8px; width: 352px"><img src="images/logo.gif"
alt="Colin Hume" title="Colin Hume" width=328 height=49 /></div>
<div style="Position: Relative; Left: 352px; Top: 4px; background-color: green">
<a href="cintro.htm" target="Details"> Introduction </a>
<a href="cbooks.htm" target="Details"> Books and Recordings </a>
<a href="bookings.htm" target="Details"> Bookings </a>
<a href="dance.htm" target="Details"> Dance </a>
<a href="download.htm" target="Details"> Downloads </a>
<input type="button" value="Full-screen" style="Display: Table-cell; Float: Left;
Margin-left: 12px; Margin-top: 4px" onclick="location='american.htm'" />
</div>
</div>
And also I want the buttons to be to the right of the logo, not on a line below it. The problem is that I've specified both the logo Div and the buttons Div with Position: Relative and therefore the second comes below the first. When I was using frames, they were both Absolute. So I changed the second to Absolute, and changed the Padding-top (which I had just put in on the principle that Padding seemed a better option) back to Top. That does the trick provided the buttons all fit onto one or two lines, and on Firefox it now looks almost identical to the version with frames — the frames version has the purple background going slightly lower, but that was because IE put in a vertical scroll-bar if I had the top frame any shorter so it's now more like I originally wanted it. And I can even remove the width: 352px I put in for the logo. But as I shrink the screen width the buttons come down below the purple background and eventually overlay the text of the main part. How can I get the purple background and the main part to move down as the buttons move down? Because I'm using Position: Absolute for the buttons they've been taken out of any consideration of position for later elements. Can I make them relative, and make the logo (which won't be bothered by changing screen size) absolute?
Well, just changing them round messes up the display: the buttons Div needs a height. Adding height: 100% works tolerably well on IE but not at all on Firefox, and in any case both of them still have the buttons going below the purple background as the screen width is squeezed.
So I slept on it, and in the morning I added <HR> at the bottom of the Div, and it worked on IE! I can't explain why; I'm sure there's a good reason. My style-sheet displays all horizontal rules in a lighter purple, so I need to specify the same colour as the background:<hr style="color: #600080">On Firefox however the rule is displayed slightly below the purple background and the background doesn't go all the way down to the bottom of the buttons (though the background does move down as the screen is squeezed). Also Firefox ignores the colour I've specified for the rule, picking up the value from the style-sheet instead — surely it shouldn't do that, but I'm sure I can fix it. So let's add a <Br>. That does the trick, though of course there's now too much purple background. It's no use adding a negative Border, Padding or Margin to the background Div — the first two can't be negative and the third moves the main part up but doesn't do anything to the height of the background. I tried <br style="height: 2px"> but it had no effect. That's because you can't specify a height unless it's a block element. So I changed it to <br style="display: block; height: 2px">. This worked beautifully on Firefox but had no effect on IE. Further experimentation revealed that the height was irrelevant — it was the block display which counted.
At this point the real experts would add code to test the browser type and do different things depending on whether it was IE or not. I don't want to go down that road. I've reduced the height on IE using <br style="display: block; line-height: 0"> and I think that's good enough. In fact the CSS Validator at jigsaw.w3.org/css-validator objected to the zero (though I think that's a bug in the validator) so I changed it to 0px.
Finally I tried it on Netscape 8.1, which gave much the same display as Firefox had done before I added the <Br>. In fact worse — the heading isn't high enough so there's a strip of pink (my temporary colour for the main part) above the heading. I tried adding Left: 0; Top: 0 to the background Div, and setting border, margin and padding to zero — no effect. I really don't think that's my problem! (After finalising the code I tried it again on Netscape and it was OK — I don't know why, though I had loaded an update.)
Now the next big question: do I want the [Full-screen] button in the heading? This is to remove the heading and instead put a little [Home] icon in the top-left corner of the screen. My main purpose was so that someone coming to one of my pages from a search engine would have a way to get to my Home page and access the menu, but it was also to reduce scrolling on a long page. The first is irrelevant, since every page will now have the menu at the top, and since this scrolls off the screen when you move down the page it's not so important to remove it — and probably most people don't understand what the button does and won't use it anyway! So I'll get rid of it and not have to worry about writing JavaScript to decide whether to start a page with the menu or the Home button (or neither, if the user has JavaScript disabled — good argument, that).
I started transferring the Style attributes to the style-sheet. When I removed the Full-screen button the other buttons fitted into a single row, so Firefox moved the bottom of the purple background up below this leaving the logo sticking out below the background. I tried Height: 65px for the background, but then it didn't move down as the screen was squashed. However, Min-height: 65px solved my problem, giving a minimum height but allowing it to be higher if necessary.
I was still struggling with the colour of the horizontal rule. My understanding is that if CSS has a specific case and a general case it will use the specific case. So at that point I had,#Menu HR {Color: yellow; Background-Color: red; Border-Color: green}which says to me that a normal <HR> is solid purple but <HR> within Menu has those three test colours. The red was showing up in Firefox, but the light purple was still stubbornly there. So just to get moving, let's give it a class in the HTML, <HR Id=HH> and change the CSS to
HR {Color: #9000A0; Background-Color: #9000A0; Border-Color: #9000A0; Height: 2px; Clear: Both}#HH {Color: yellow; Background-Color: red; Border-Color: green}That still didn't work — and no change at all on IE which was doing what I wanted all along. In desperation I tried Width: 0 and that finally got rid of the line. Then I got rid of the Id and put it back to#Menu HR {Width: 0}which admittedly is shorter than my original approach, but I still don't understand what was going wrong.
I thought I had finished with this part, but two years later a sharp-eyed friend spotted a little white dot in the menu when browsing the site using Firefox 2 — it was fine with IE and I'm sure I would have noticed it when I was doing all this work with Firefox 1. I used Firebug and could see that the HR was causing it, but I didn't know why. Then in Firebug I changed the Width to 8px, added a Height of 8px, and discovered that Firefox was putting a 3-dimensional border round it — black at top and left, white at bottom and right. I added Border: 0; to the #Menu HR section, and I hope I've heard the last of that one. I'm not sure whether it's my coding which is wrong or a bug in Firefox Version 3 — I suspect the latter as it's fine in Google Chrome.
Having sorted out the heading I started to look at the main part. Why wasn't I getting the font face and font size I was expecting? My style-sheet starts,Body, .Body #All {Font-Family: "Lucida Sans Unicode", Arial, Helvetica,(I was using pt for font sizes but I've now learnt that this is a bad idea) and you'd think that having specified this for Body and for the <Div Id=All> which contains everything in the Body of the HTML, I would get this font. No I didn't. The CSS validator says my CSS is valid. Eventually I realised that there was also CSS specifying Body at the start of the page — I'd copied it from my original page for the menu frame. There was also CSS there to display the menu buttons as three-dimensional silver buttons, which I wouldn't want for links in the main part of the page if I had any. So all of this goes into the style-sheet within the #Menu scope.
Sans-Serif; Font-size: 11pt; Line-height: 120%; Width: 96%; Background-color: #FAF4FF}#Menu {Position: Relative; Padding-left: 352px; Top: 4px; Min-height: 65px;Notice that I have to repeat the #Menu in the second one: I want this to apply to normal links in the Menu and visited links in the Menu.
Font-family: Arial; Font-Size: 10pt; width: auto}
#Menu a:link, #Menu a:visited {text-decoration: none; color: black; background-color: silver;
font-size: 9pt; height: 20px; display: table-cell; float: left; border-style: solid;
border-width: 1px; border-left-color: white; border-top-color: white;
padding-top: 2px; margin-left: 12px; margin-top: 4px}
#Menu a:hover {text-decoration: none; background-color: #E6AAEC}
Suddenly it all looked beautifully familiar.
I had to do some work to then get all my web pages in the new format. I automate the creation of pages (using a part of WebEdit you won't have found) but I had to change the automation and deal with a few special cases. At the end of this I realised that the purple background wasn't as wide as it had been (though still fine on Firefox). Oh no! What had I done? I had done each change carefully and looked at the display each time to make sure it didn't change, but something had happened somewhere. I soon realised that the CSS for Body had Width: 96% to avoid the IE italic scroll-bar bug, and that value should now be put in the CSS for Main. Except that this didn't work. Remember that the heading code relies on a later <HR> to establish the screen width. That's in the Main part, so the <HR> is narrower. But maybe by using a Margin in the Main CSS I've got round this bug anyway.
While testing this I happened to reduce the content of the menu area slightly, so that all the buttons fitted on one line in IE. Guess what — the purple background didn't go down to the bottom of the logo. I'd fixed this on Firefox by using MinHeight, but it seems IE doesn't support this. OK, so how about an invisible image which will do the same job? This is the sort of trick that CSS is supposed to do away with, but that assumes you're working with browsers which support the CSS you're using. Of course if you just put the image before the first menu button, all the buttons drop down to the next line — you need Align=left for the image. It worked on all three browsers. So time to create a purple image one pixel high by one pixel wide and give this the required height in the HTML. Then I can remove the min-height value — there's no point in doing the same job in two different ways if one works in all cases.
You may think I've gone into ridiculous detail about all this, but it didn't seem ridiculous while I was fighting with it all! As you may have guessed, I wrote these notes as I went along: I couldn't possibly have remembered all the things I tried. It's another aspect of “telling it like it is” — CSS can be very frustrating and I'm not just going to show you the final version and say “Isn't it simple”.
In 2014 I changed to HTML5 and also took out the transparent GIF since things now seemed to work fine with Internet Explorer, Firefox and Google Chrome. I took out the <Br> and added Padding-bottom: 1px; to the CSS for #Menu, and it looks almost identical.
I switched to the frameless version at the end of September 2006. If you want to see what my site looked like with frames see the archived copy from The Wayback Machine:
web.archive.
The lower-level buttons have lost the background image and are all glued together, and various other images are missing, so don't judge the design too harshly!![]()
Changing images on mouse movement 
I wanted my “Back” button to change to a different coloured image when the user moved the mouse over it (and change back again when he moved the muse away). To my surprise I wrote some JavaScript and got it right first time!<img id="Back" src="images/Back.jpg" alt="Back" onclick="history.back()"
onmouseover="document.Back.src='images/Back2.jpg'"
onmouseout="document.Back.src='images/Back.jpg'"
title="Back" width="34" height="20" class="NoPrint">I had to put this in every HTML file, and of course it doesn't work if the user had JavaScript disabled. I had thought there was a better way, using CSS, but it was hard work. I decided I needed a transparent GIF but the program I use didn't let me save a GIF if it was totally transparent. I searched the web and downloaded a free program called Paint.Net which indeed did the job. You don't need to install this program (though you might well find it useful), since the only transparent GIF you will ever need is 1 pixel square (you can resize the height and width in the HTML) and you can download that by right-clicking on this little square So now the code is<span class="Back"><a href="javascript:history.back()">and the associated CSS is
<img src="images/Pad.gif" width="34" height="20" alt="" /></a></span> .Back Img {Border: 0}It may look the same combined size, but remember the CSS is in only one file.
.Back A {Background: URL(images/Back.jpg); Display: Inline-block}
.Back A:Hover {Background: URL(images/Back2.jpg)}
In 2017 I changed it to use a Transition which decreases the Opacity, so I don't need the second image any more.![]()
Tables 
It's fashionable to criticise tables, but they do have advantages over CSS. One is that a table will adjust to fit its contents. That's not so straightforward with CSS positioning. You can certainly put CSS elements at an exact position on the screen — but you don't know how big the screen is, or how big the font sizes of the text are. Some designers get round the first problem by simply assuming that everyone uses at least 800 x 600 pixels resolution, and designing their site for that width — if you use a higher resolution you get a blank area on the right or on both sides. I've discussed this earlier in the section about Fixed-width designs. Also you'll find that most people don't run their browser in full-screen mode — even if they have the browser window maximised they seem to like lots of junk down the left-hand side (and often filling the top quarter as well), so who knows what size the displayed page actually is?For instance, with a table it's very easy to create a list of books with titles and authors, so that the three are lined up in columns. In Notepad (or indeed on a typewriter) you would do this with tabs. But with CSS it's much harder work — and I've copied this solution from an online newsletter called Sitepoint Tech Times from sitepoint.com. They asked their readers what common problems they would like solutions to, and this was one of them — so the real experts find it hard too!
<ul class="books">
<li><cite>The JavaScript Anthology</cite>
<span class="author">James Edwards & Cameron Adams</span>
<span class="year">2006</span></li>
<li><cite>The CSS Anthology</cite>
<span class="author">Rachel Andrew</span>
<span class="year">2005</span></li>
<li><cite>The PHP Anthology</cite>
<span class="author">Harry Fuecks</span>
<span class="year">2003</span></li>
</ul>Now, there are at least two ways to achieve the “tabbed” layout effect you're after. The simplest is CSS absolute positioning. We'll start by giving each list item a width of 25% of the page — enough for the title — and a right padding of 12 ems to accommodate the author names and years. We'll also set their position property to relative, so that we can position the names and years within them..books li {
position: relative;
padding-right: 12em;
width: 25%;
}We'll position each year up against the right edge of its list item, and give it a width of 4 ems..books .year {
position: absolute;
top: 0;
right: 0;
width: 4em;
}Similarly, we position each author 4 ems away from the right edge, with a width of 7 ems..books .author {
position: absolute;
top: 0;
right: 4em;
width: 7em;
}This works reasonably well, as long as the positioned items (the author names and years, in this case) always fit on one line. In this example, the author name of the first book is quite long, and when it breaks onto a second line it flows into the next list item — not pretty.If you want your columns to be able to wrap like table cells, you need to dive into the heady world of CSS floats, using the same techniques that have been refined for multi-column page layouts. This is a challenging area involving no small amount of cross-browser mayhem (especially to support IE6), so I'm afraid I don't have time to provide a fully-worked solution here. To be fair, you'd have the same problems using tabs in Notepad.
In the next issue he admitted that many people had written in to tell him that he was on the wrong track. He said:
Sure, you can go to great lengths to reproduce the behaviour of tables using CSS, but sometimes tables are exactly what you should use.
Let's try this again. A list with columns — why, that sounds like the definition of a table to me! The choice to use CSS for page layout does not mean you should swear off ever using HTML tables. Information that is naturally presented using rows and columns (so-called tabular data) can and should be marked up using tables.
With this in mind, here's what your markup should look like:<table>This is just an HTML table — nothing fancy. Where CSS comes in is in presenting this table so that it looks like a list. First, we can hide the thead element, which contains the row of header cells:
<thead>
<tr>
<th scope="col">Title</th>
<th scope="col">Author</th>
<th scope="col">Year</th>
</tr>
</thead>
<tbody>
<tr>
<td><cite>The JavaScript Anthology</cite></td>
<td>James Edwards & Cameron Adams</td>
<td>2006</td>
</tr>
<tr>
<td><cite>The CSS Anthology</cite></td>
<td>Rachel Andrew</td>
<td>2005</td>
</tr>
<tr>
<td><cite>The PHP Anthology</cite></td>
<td>Harry Fuecks</td>
<td>2003</td>
</tr>
</tbody>
</table>thead {Depending on which browsers you need to support, there are better ways of doing this so that the content of the table headers is still seen by screen readers, but because the column structure of the data isn't especially important in this case we can get away with simply hiding them.
display: none;
}
Next, we can style the book titles so that they look like a bulleted list:cite {That's it! Way simpler than attempting to lay out the information without a table, as I did last issue, and the HTML table reinforces the meaning of the data to be displayed.
display: list-item;
list-style-type: disc;
margin-left: 2em;
}
CSS constantly fools me. I have elements in my stylesheet startingBody {Font-Family: "Lucida Sans Unicode", Arial, Helvetica, Sans-Serif ..}On one page I quote from a book, so I use the <BlockQuote> tag (“telling it like it is” — and it means the text is indented), so I added
TD {Font-Family: Arial, Helvetica, Sans-Serif}BlockQuote {Font-Family: "Times New Roman", Times, Serif; Font-size: 12pt}This worked fine. But later I wanted the quote formatted in three columns, so naturally I used a table:<BlockQuote>But now the font changed to Arial, which is what I have specified for <TD>. So I tried
<Table><TR><TD>A</TD><TD>1-4</TD><TD>First and second men side.</TD></TR>
<TR><TD></TD><TD>5-8</TD><TD>First and second go a single to the right.</TD></TR>
</Table>
</BlockQuote>BlockQuote, BlockQuote.TD {Font-Family: "Times New Roman", Times, Serif}and thenBlockQuote, BlockQuote.Table.TD {Font-Family: "Times New Roman", Times, Serif}but the font stayed as Arial. I even tried it on Firefox and got the same results, so it was clearly my misunderstanding of the rules and not an IE bug.
When I used the on-line CSS validator (see later) I got an error message:
BlockQuote.Table.TD Error: Only one class is allowed per simple selector.
So I changed my CSS toBlockQuote, BlockQuote.Table, BlockQuote.TD {Font-Family: "Times New Roman", Times, Serif; Font-size: 12pt}which got rid of the error message but didn't help the display. I few years later I added Validate HMTL + CSS to WebEdit and got messages saying that .Table and .TD were defined in the CSS but not used in the HTML. When I investigated I realised that I hadn't meant to put in the dots at all! I changed the selector to BlockQuote, BlockQuote TD and got the font I wanted.![]()
Page Width 
Once again I've been fooled by IE into thinking that my code was OK, and then been horrified when I tried it out on Firefox.I had my whole page in a division: <div id="Main"> with a corresponding style-sheet entry. Within the page I had a list, and it looked fine on IE. But on Firefox the list was far too narrow, so all the entries consisted of several short lines. I eventually realised that this was because I hadn't given any width in the style-sheet entry — IE was doing the decent thing and assuming that I wanted it to be as wide as necessary, but Firefox wasn't. I tried width: 800px which did the job, but it was making an assumption about the user's screen size — there would be a gap on the right if the user had high resolution, and a horizontal scroll-bar if his viewing area was smaller thanexpected. I tried various other things and eventually realised I needed right: 20px which says that the div ends 20 pixels from the right of the user's viewable area. A few minutes later I realised I didn't need the div at all!![]()
Centring 
There's some discussion of this in the DocType section of Session 5.With CSS you have to think very clearly about how you specify sizes. For instance, I wanted a menu down the left-hand side and a centred page heading on the right of this, so I tried the following:#MainHdr {
font-size: 2em;
font-weight: bold;
color: #000095;
text-align: center;
display: block;
}<div class="mainPart">But the heading appeared on the left-hand side, immediately to the right of the menu. Why wasn't it in the centre? Eventually I asked myself, the centre of what?! Not the centre of the screen — I didn't want that, because I had a menu on the left. It was centred with respect to the block it was contained in, MainPart, which just contained “Text Text Text” and was therefore not even as wide as the header text. When I put in some real text which filled a line, the text was centred fine. And there's probably a better way of doing it, but I'll stick with what I've got. On another site I didn't have a containing block, so text-align: center would have worked — even without display: block. But I wanted to use absolute positioning for the header, and when I added position: absolute the header jumped over to the left. I searched the web and found a page dorward.me.uk/www/centre which said that to centre block-level elements such as Div you use left: auto; right: auto; but this had no effect. I knew that I could get it working by enclosing the heading in a containing div with width specified as 100%:
<span id="MainHdr">The Letchworth Settlement</span>
Text Text Text
</div>
CSS#Container {HTML
position: absolute;
top: 20px;
width: 100%;
}
#Heading {
text-align: center;
}<div id="Container">but although I don't object to the two CSS items I do object to the reference to the container in every HTML page. And then I applied width: 100% to the Heading and discovered that worked fine without any container!
<div id="Heading"><img src="images/HomeT.gif" title="Test" alt="Test"
border="0" width="739" height="96"></div>
</div>#Heading {I thought I'd already tried that one, but more likely I had dismissed it because I had thought it would expand the image to the full width of the screen. In fact the width of the div is not related to the width of the image contained in it — I could have specified width=400 for the image and it would have been compressed but still centred.
text-align: center;
width: 100%;
position: absolute;
top: 20px;
}
Some years on I've discovered the best solution:.C {
Margin: 0 Auto;
Display: Table;
}![]()
Z-index 
If you want overlapping items, the easy way is to specify the background ones first and then the foreground ones. If for some odd reason you don't want to do this, you can specify the z-index tag:<h2 style="display: block; position: absolute; top: 20px;
right: 50px; bottom: 20px; left: 50px; z-index: 3;">text</h2>Higher numbers are positioned in front of lower ones, and you can use positive and negative values. If you really want to do lots of this you might consider numbering in tens, so that you have gaps for later insertions. But in my experience you hardly ever need this.Height 
Height is accepted in block mode but ignored in inline mode. This can cause great confusion and frustration. If you can't work out what's going on, give the relevant chunks a different background colour each — and you'll suddenly realise that your chunk is only one pixel high and that's why you can't see the text within it. A quick way to add and remove tags (both HTML and CSS) is just to put the letter “x” in front of them: there is no xBackground-color attribute so it's simply ignored.Float 
I need to put some initial information here!Why can't I get an image, some text and some buttons on the same line, as I want to do for my Home Page? I can get image and text, or text and buttons, but not all three? If I remove Float: left from the CSS for button it goes on the same line — but then I've lost the fact that the button actually needs two lines. The answer was that I needed Float: left for the image as well — if you have a non-floated element followed by a floated one it jumps to a new line. Maybe that's obvious when you think about what Float: left means, but I wasn't thinking clearly enough.![]()
Music and Videos 
If you want to put music or videos on your website, there are various choices. The simple option is simply to put a link to the file in your HTML just as you would link to another page of your website. For instance, in dtcontra.htm I have the line<A href="images/Contra.wmv">Watch a video of contra dancing at the Florida Snow Ball, 2005</A>which downloads the video to the user's machine and then plays it there using the Windows Media Player or whatever they have specified for this function. I don't know whether this will work on a Mac or a UNIX machine. Similarly you can link to a MIDI file such as xyz.mid or an MP3 file such as xyz.mp3. In all these cases your server has to be configured to recognise these file extensions, but I would expect any server you pay for to have this set up; I don't know about the free ones, who may be concerned about band-width.You can also specify a music file to play as soon as the page is loaded, or with a specified delay:<bgsound src="xyz.mid" loop="1">or even playing a sound file from someone else's website:<bgsound src="http://website.lineone.net/~guildfordfolkdancers/dances/audio/touchst1.mid" loop="1" volume="-800">
Please don't do this! Give people the choice of whether they want to hear your music or not. If they don't want it, their immediate response will be to click their browser's [Back] button, and you've lost them.
For creating MP3 files there's a Free, Cross-Platform Sound Editor called Audacity, available from audacity.sourceforge.net which will probably do everything you want.
That's fine for small files, but if it's a large file the user will get fed up waiting for it to download. What you really want is streaming video, just like a radio station. You can sign on to YouTube, upload a video, then put a link to this in your web page. For instance, at inst6.htm#DutchCrossing there's a link to such a video — the user just clicks on the image and it starts to play. The code to produce this is<object width="200" height="164">and you don't have to understand it any more than I do — I just copied it from the YouTube page.
<param name="movie" value="https://www.youtube.com/v/ZbjFPq9AKQ4" />
<embed src="https://www.youtube.com/v/ZbjFPq9AKQ4" type="application/x-shockwave-flash" width="400" height="328">
</object>
Or you can set it up as a podcast.
Or you can go all the way and do the streaming from your own site. I suggest you look at what's on offer at wimpyplayer.com — it's not very expensive and I've heard good reports of their software though I've not tried it myself. In fact you can now stream videos without any special software, as I'm doing at colinhume.com/help.htm — just click the signpost — or even more straightforwardly at colinhume.com/MP3/DanceOrg.mp4.![]()
Search Engine Optimisation 
I'm not even going to start talking about a minefield like this. Just read: htmlhelp.org/feature/seoText-only browser 
Again there's no point in me going into any detail. See: delorie.com/web/lynxview.htmlYou need to create a file called delorie.htm in your root directory in order to run this — it doesn't matter what's in the file.![]()
Site map 
A Site Map gives a list of all the pages of your website, usually with some sort of structure to it. For instance, I have one called colinhume.com/sitemap.htm which basically has two levels: the top level corresponds to the entries in the main menu and below that come the pages related to that menu item if any. A bigger site would probably have more levels — the idea is not just to list all the pages but to show their logical relationships by grouping them in sections. I used Xenu Link Checker to produce the original version and then edited it. Of course you then need to keep it up-to-date. I may have temporary pages in the site which I don't bother to add to the map, but every so often I check that the site map still reflects what's actually in the site. Just edit your site map, press F10 to validate it, and you'll get a list of files which do not appear in the site map.There is also Web | Generate sitemap.xml which generates a file which you can upload to your website to make sure Google sees all your pages. You need to register with Google first.![]()
Dynamic code on the server 
Every time you click a “Submit” button on a web form, you're sending the contents of the form to a program on the server. The program processes the data, often reading and updating database tables on the server, and then generates a webpage which it sends back to you, saying that your transaction has been processed and your reference number is so-and-so. There's no way for you as a user to see the source code of the program that does the processing — it's hidden on the server. You can view the source of the generated web page returned to you, but that won't tell you how it was produced.Maybe all you want is a form for the user to fill in their email address and a question, rather than a mailto link for them to send you an email from their email program. In that case I suggest you try a free service which will provide such a facility. I haven't tried either of these, but look at mycontactform.com (you can see how to bypass registration at bugmenot.
If you want something more specialised, you'll probably have to write it yourself. The standard language for processing web pages on a server used to be PERL (Practical Extraction and Reporting Language) invented in 1987, and I imagine all normal servers support it. I've tried PERL and didn't get very far with it. I got on better with PHP, which again I would expect all servers to support — it's rather a quirky language but it has good points too. Most of the companies I program for are in the corporate world, which means they have standardised on Microsoft products and use servers running Windows rather than UNIX. I'm not a Microsoft fan, but I was offered some programming work and I needed to learn the Microsoft way of doing things. At the time that was ASP (Active Server Pages) which came out in 1996 and is now referred to as “classic” ASP. I found it very hard going. ASP scripts (programs) have HTML and JavaScript mixed in with the Visual BASIC code to be executed on the server, and there was no way of stepping through the code a line at a time and seeing what was happening — you had to put in debugging statements to display values at strategic points. In fact it was going back to the sort of programming I was doing 40 years ago! Things have moved on, and programmers now expect an IDE (Integrated Development Environment) from which they can edit their code, run it, set breakpoints and examine the values of variables.
ASP.NET (pronounced A-S-P dot Net) appeared in 2002 and redressed these problems (while presenting others, but that often happens). I struggle with this too, but I thought I prefered it to classic ASP, though now I've changed my mind! Apart from separating the code executed on the server from that sent to the user, and making debugging much easier, it gives you the option of languages other than Visual BASIC — and almost any language is better than BASIC! I use C# (pronounced C Sharp) which has a syntax very much like JavaScript. You can also use Delphi, but that's not a Microsoft language so it doesn't find favour with the corporate world.
If you want to use .Net (on which ASP.NET runs) you will need a Windows server — there are programs which run on a UNIX server and simulate the environment for classic ASP but not .Net. I also found I had to switch the settings on the control panel for my server, which were giving me .Net version 1 rather than what I wanted, version 2 (released in 2005).
To build and test the site on your machine you first need to install .Net — I found version 2.0 at microsoft.
Next you need to download the IDE. You can buy Visual Studio and get everything, or you can do a free download of just the bit you want. I suggest you download Visual Web Developer which was last seen at msdn2.microsoft.com/
The IDE is fine, but I still find I use WebEdit quite a lot on both the ASPX and the CS files. Let me know if the validation isn't right — I'm only adding things as they hit me, so you may use a control I don't recognise and find WebEdit validation objecting to something.
If you're going to use a database the easy option is Access, and if you have Windows XP you will already have the required routines on your machine. You may need to buy a copy of Access just to be able to create the initial database — I need to look into this further. You can update databases direct from the Visual Web Developer IDE by running SQL statements, though you may find it easier to use Access. And you may well find that Access is the only database type that your ISP supports — SQL Server is very expensive!
I'm not going to give you a course on how to use the IDE or how to write programs in C# (or how to write programs at all), but I'll just point out that it's quite easy to do standard things like displaying a grid of records from a database and allowing the user to scroll through them and update them. If you want to do things that Microsoft haven't pre-programmed you suddenly find it gets much harder. There are online resources which teach you how to use these tools, and of course there are still real books you can buy. I have one called “Beginning ASP.NET 2.0” published by Wrox (Wiley) which I've found useful though its examples are all in VB rather than C#. Amazon have a feature whereby you can look inside books to see what they're like before deciding whether to buy them.
One final tip — the IDE gives you quick ways to specify styles for the various elements, but I recommend that you ignore these and use CSS instead — for all the reasons I've previously given for using CSS. By all means run through the styles and see which you like — but then duplicate their look using CSS. There are a few cases (such as menus) where I haven't managed to do this, but usually I can.![]()
Avoiding HTML 
I've taught you lots about HTML — but what do you do if a friend or relative asks you to build them a website which they can maintain themselves — and they don't want to know anything about HTML?You can do what I did for The Settlement website: write code to run on the server (using ASP, Perl, PHP or some other language) and create pages where they can login and add/modify/delete Groups and Events. This is quite a lot of work, and it also means that they can only modify the information that I have allowed for — if they want to change something on the General Information page they have to ask me to do it. That's one reason they've now scrapped my site and another company has built them a new site with a Contents Management System (CMS).
Another approach is to use free software which can generate an entire site and give the owner control over it without using HTML. The system I've heard many good things about is WordPress, available as a free download from wordpress.org. This is designed to create blogs, but a blog is a website and many professional website designers recommend this approach. There is a companion website en.wordpress.com which will host your website free of charge. I haven't tried any of this, but I'm told that if you want it to look like a standard website rather than a blog you go into the theme editor and remove the php calls for the post titles, post categories, post comments, post dates. Then when you make a post it shows up as actual content instead of a blog post. Another person says it's simpler than that — you just use the Add Pages option instead of the Add Posts option. There are many websites which use WordPress but do not look like a blog.![]()
Password-protecting pages 
Suppose you want to stop casual users from seeing certain pages of your site. The proper approach involves code on the server with a database table of user-names, but here's a simple approach which will be good enough for most people.Add the following code in the Head section of your top-level private page:
<Script Src="password.js"></Script>
and the file password.js:
window.onload = function(e) {
if (window.prompt("Enter password") == "Orange")
document.cookie = "OK=Y; path=/"
else {
document.cookie = "OK=N; path=/"
window.location = "/"
}
}
This means that when the page is loaded a dialogue box will appear. If the user enters the correct password of Orange, we save a cookie with a name of OK and a value of Y. If the user gives the wrong password we save the cookie with a value of N and redirect to our index page.
Then in all the private pages we add:
<Script Src="validate.js"></Script>
and the file validate.js:
function readCookie(name) {
var nameEQ = name + "=";
var ca = document.cookie.split(';');
for(var i=0;i < ca.length;i++) {
var c = ca[i];
while (c.charAt(0)==' ') c == c.substring(1,c.length);
if (c.indexOf(nameEQ) == 0) return c.substring(nameEQ.length,c.length);
}
return null;
}
window.onload = function(e) {
var cookie = readCookie("OK");
if (cookie != "Y")
window.location = "/"
}
This means that if the correct password was not given earlier, the user is redirect to our index page. OK, it's not perfect — the page flashes up for a fraction of a second — but it's probably good enough!![]()
Mobile first? 
The web is changing rapidly all the time and I don't have much incentive to keep these notes up-to-date. People are now accessing websites with hand-hand devices, many of which have very small screens, whereas when I started I was using 800 x 600 pixels resolution and assumed everybody viewing my site would cope with pages 800 pixels wide. Not any more! The current approach (2014) is that you should design your site to be mobile-friendly first and then reformat things if you discover the user has a biger screen than that. I'm not going to tell you any more except to point you at some very useful resources:getbootstrap.com lets you download a framework which automatically moves things around as the viewport width changes, based on a twelve-column layout.
google.com/webmasters/
developers.google.
These last two are now available direct from WebEdit under Web | Validate.![]()
Extras 
Shortcut icon — sorry, you'll just have to search the web for this one!HTML Frequently Asked Questions
Base
Suppose someone asks you to update one of the pages of their website. You don't want to download the whole thing — they might not have given you the username and password anyway. You can right-click on the existing page, click “View source”, save the page on your hard disk and modify it. But when you try and run it, WebEdit will object that none of the links exist, and you won't pick up any images or style sheets either.There's a very easy solution to this. In the Head section, add a line such as<Base Href="https://colinhume.com/">Make sure you include the final slash. This means that a browser treats this page as though it were in the specified folder, so all the references are resolved. But you can't adopt a half-and-half approach — you can't refer to a style sheet on your hard disk for instance. If WebEdit sees a Base tag it doesn't validate any references, but if they worked on the old version of the page they will still work on the new version. When you hand over the new version I suggest you take the tag out. If you leave it in, it would give a problem if the owner moved the entire site to a new URL but your page still references the old one.